

1. 회원 가입 화면 작성하기

매번 경로를 치기 번거로우므로

<html />
<!-- Handles HTTP GET requests for /resources/** by efficiently serving up static resources in the ${webappRoot}/resources directory -->
<resources mapping="/**" location="/resources/" />
resources mapping="/**/resources" 에서
resources mapping="/**" 으로 바꾸어준다
Form 태그에 아무것도 입력해주지 않았기 때문에,
Get요청이 기본으로 간다. (Head만 있고 Body는 없으므로 QueryString으로 정보가 간다)
다른 곳으로 전송이 되지 않아서 자기 자신한테 전송됐고 refresh되는 상태이다.
<html />
<label for="">아이디</label>
<input class="input-field" type="text" name="id" placeholder="8~12자리의 영대소문자와 숫자 조합">
<label for="">비밀번호</label>
<input class="input-field" type="text" name="pwd" placeholder="8~12자리의 영대소문자와 숫자 조합">
<label for="">이름</label>
<input class="input-field" type="text" name="name" placeholder="홍길동">
<label for="">이메일</label>
<input class="input-field" type="text" name="email" placeholder="example@fastcampus.co.kr">
<label for="">생일</label>
<input class="input-field" type="text" name="birth" placeholder="2020/12/31">
input type의 name에 따라
데이터의 name이 결정된다.
<java />
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>id=${param.id}</h1>
<h1>pwd=${param.pwd}</h1>
<h1>name=${param.name}</h1>
<h1>email=${param.email}</h1>
<h1>birth=${param.birth}</h1>
<h1>sns=${param.sns}</h1>
</body>
</html>
registerInfo.jsp 추가해주고
registerForm.html에
<java />
<form action="/ch2/registerInfo.jsp">
을 추가해준다.
회원가입 양식을 적어주고
등록 버튼을 누르면

결과화면이 이렇게 나온다.
Post 방식으로 바꿔준다.
<java />
<form action="/ch2/registerInfo.jsp" method="POST">
<html />
<div class="sns-chk">
<label><input type="checkbox" name="sns" value="facebook"/>페이스북</label>
<label><input type="checkbox" name="sns" value="kakaotalk"/>카카오톡</label>
<label><input type="checkbox" name="sns" value="instagram"/>인스타그램</label>
</div>
sns의 name들이 전부 sns이므로,
자바에서는 request.getParamValues("sns")를 사용하지만
jsp이므로 EL의 paramValues를 이용하여 바꿔준다.
<html />
<h1>sns=${paramValues.sns}</h1>
<h1>sns=${paramValues.sns[0]}</h1>
<h1>sns=${paramValues.sns[1]}</h1>
<h1>sns=${paramValues.sns[2]}</h1>

한글을 전송할 때는 URL Encoding을 하는데, 브라우저에서는 한글로 보내지지만 URL에서는 아스키가 아닌 것들을 Encoding해서 보낸다.
<html />
<script>
function formCheck(frm) {
var msg ='';
if(frm.id.value.length<3) {
setMessage('id의 길이는 3이상이어야 합니다.', frm.id);
return false;
}
if(frm.pwd.value.length<3) {
setMessage('id의 길이는 3이상이어야 합니다.', frm.id);
return false;
}
return true;
}
등록할 때 어느 부분을 비워서 보내면 안되므로
자바스크립트로 작성해준다.
this는 form태그 자기 자신을 가리키고,
onsubmit은 이벤트를 등록하는 것이다.
결과가 true일 때는 폼을 전송하고,
false일 때는 폼을 전송하지 않는다.
<html />
<script>
function setMessage(msg, element){ //값을 잘못 입력했을 때 잘못 등록한 부분을 클릭해주는 함수
document.getElementById("msg").innerHTML = `<i class="fa fa-exclamation-circle"> ${msg}</i>`;
if(element) {
element.select();
}
}
컨트롤러를 만들자!
<java />
package com.fastcampus.ch2;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class RegisterController {
@RequestMapping("/register/add")
public String register() {
return "registerForm"; //WEB-INF/views/registerForm.jsp
}
}
그리고 registerForm.html을
위 주석 경로로 옮겨준 뒤
html을 jsp로 바꾼다.
jsp로 바꿔주었으니
맨 위에 두 문장 추가
<html /><%@ page contentType="text/html;charset=utf-8" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>


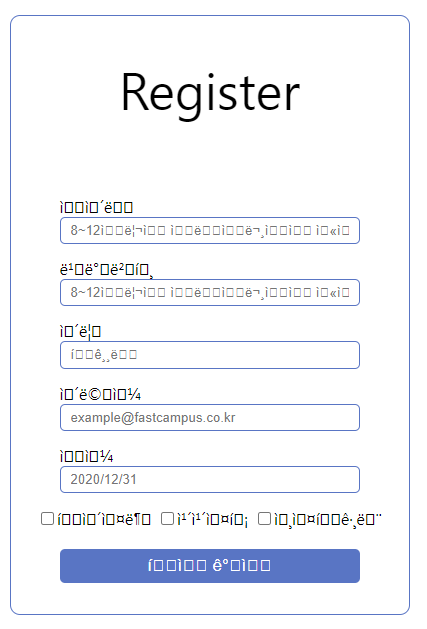
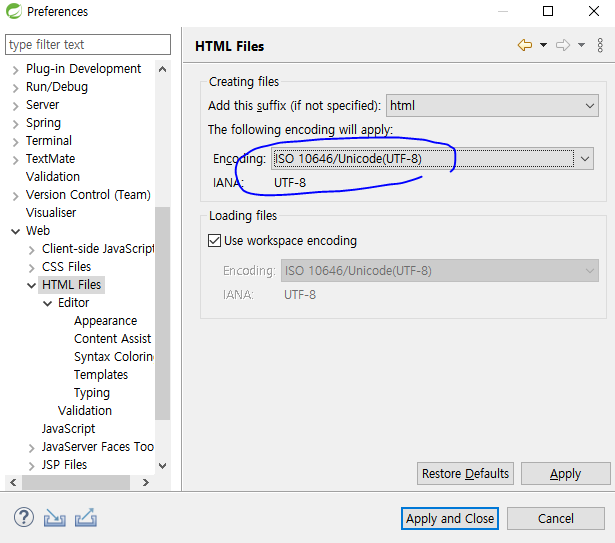
한글이 다 깨져서 나온다..

설정 변경!

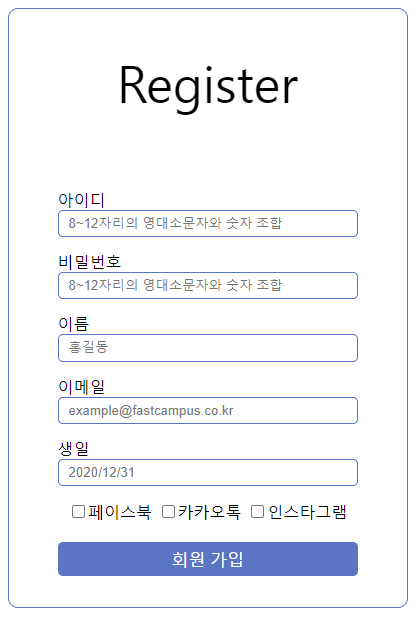
잘 나온다
JS6의 브라우저 우선 방식이므로
msg를 괄호에 한번 감싸면
서버 우선 방식인 EL로 표시되어
아까와 같이 잘 나온다.
<html />
<script>
function setMessage(msg, element){
document.getElementById("msg").innerHTML = `<i class="fa fa-exclamation-circle"> ${'${msg}'}</i>`;
if(element) {
element.select();
}
}
</script>
form 태그를 jsp 사용해서 변경
<html />
<form action="/ch2/register/save" method="POST" onsubmit="return formCheck(this)">
<html />
<form action="<c:url value="/register/save"/>" method="post" onsubmit="return formCheck(this)">
<c:url>이 하는 일은
- Context root 자동 추가 -> 앞에 자동으로 /ch2/를 넣어준다
- Session id 자동 추가
컨트롤러에 회원 가입 다음 화면 처리 부분 추가
<java />
@RequestMapping("/register/save")
public String save() {
return "registerInfo";
}
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr
'패캠 챌린지' 카테고리의 다른 글
| 패스트캠퍼스 챌린지 - 16일차 [스프링의 정석:남궁성과 끝까지 간다] (0) | 2023.03.07 |
|---|---|
| 패스트캠퍼스 챌린지 - 15일차 [스프링의 정석:남궁성과 끝까지 간다] (0) | 2023.03.06 |
| 패스트캠퍼스 챌린지 - 13일차 [스프링의 정석:남궁성과 끝까지 간다] (0) | 2023.03.04 |
| 패스트캠퍼스 챌린지 - 12일차 [스프링의 정석:남궁성과 끝까지 간다] (0) | 2023.03.03 |
| 패스트캠퍼스 챌린지 - 11일차 [스프링의 정석:남궁성과 끝까지 간다] (0) | 2023.03.02 |

