사진 넣기 기능 라이브러리
<title> 아래에
<script src="https://cdn.jsdelivr.net/npm/bs-custom-file-input/dist/bs-custom-file-input.js"></script><script> 안에
$(document).ready(function () {
bsCustomFileInput.init()
listing()
})
서버에
@app.route('/diary', methods=['POST'])
def save_diary():
title_receive = request.form['title_give']
content_receive = request.form['content_give']
file = request.files["file_give"]
save_to = 'static/mypicture.jpg'
file.save(save_to)
doc = {
'title': title_receive,
'content': content_receive
}
db.diary.insert_one(doc)
return jsonify({'msg': '저장 완료!'})
html에
function posting() {
let title = $('#title').val()
let content = $("#content").val()
let file = $('#file')[0].files[0]
let form_data = new FormData()
form_data.append("file_give", file)
form_data.append("title_give", title)
form_data.append("content_give", content)
$.ajax({
type: "POST",
url: "/diary",
data: form_data,//form_data 트렁크에 데이터 넣어 실어보냄
cache: false, //기본 속성 초기화
contentType: false,
processData: false,
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
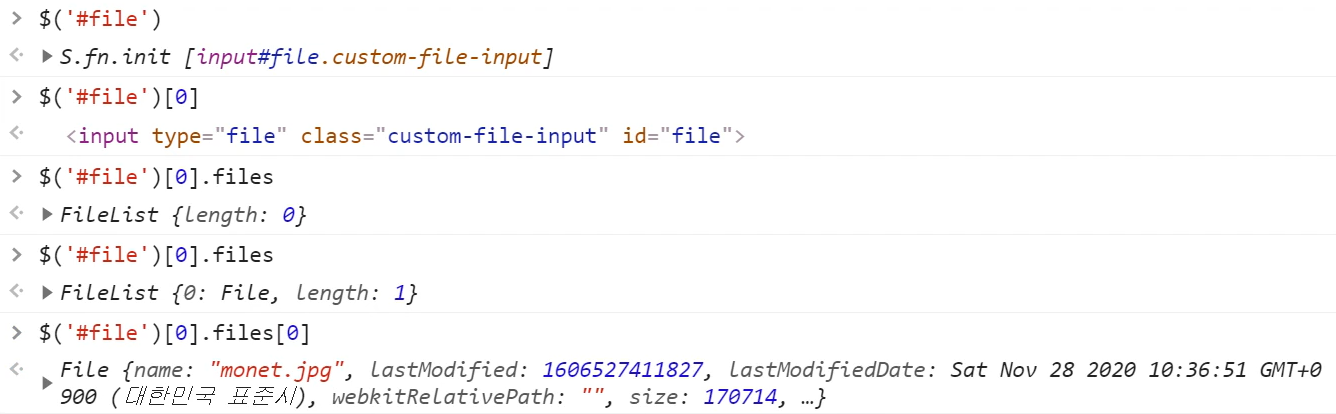
let file = $('#file')[0].files[0] 의 의미

갑분 시간 나타내는 법 배우기
파이썬 - fstring 문법
from datetime import datetime
name='김혜린'
age='25'
hello='제 이름은 '+name+'이구요'
hello2=f'제 이름은 {name}입니다. 나이는 {age}입니다.'
print(hello2)
today=datetime.now()
mytime=today.strftime('%Y-%m-%d %H:%M:%S')
print(mytime)
filename=f'file-{mytime}'
print(filename)서버 부분 바꿔주기
@app.route('/diary', methods=['POST'])
def save_diary():
title_receive = request.form['title_give']
content_receive = request.form['content_give']
file = request.files["file_give"]
extension=file.filename.split('.')[-1]
today=datetime.now()
mytime = today.strftime('%Y-%m-%d-%H-%M-%S')
filename = f'file-{mytime}'
save_to = f'static/{filename}.{extension}'
file.save(save_to)
doc = {
'title': title_receive,
'content': content_receive,
'file': f'{filename}.{extension}'
}
db.diary.insert_one(doc)
return jsonify({'msg': '저장 완료!'})
이제 리스팅하는 부분!
${file}
function listing() {
$.ajax({
type: "GET",
url: "/diary",
data: {},
success: function (response) {
let diaries = response['all_diary']
for (let i = 0; i < diaries.length; i++) {
let title = diaries[i]['title']
let content = diaries[i]['content']
let file = diaries[i]['file']
let photo =diaries[i]['photo_name']
let temp_html = `<div class="card">
<img src="../static/${file}" class="card-img-top">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
<p class="card-text">${photo}</p>
</div>
</div>`
$('#cards-box').append(temp_html)
}
}
})
}'Today I Learned' 카테고리의 다른 글
| 서울시 오픈 API - jinja2 사용하여 나타내기 (0) | 2021.10.06 |
|---|---|
| TIL1006 (0) | 2021.10.06 |
| TIL1005_2차 프로젝트 회의 (0) | 2021.10.05 |
| 웹프로그래밍 심화_나홀로일기장 LV1 (0) | 2021.10.05 |
| TIL1001_팀 별 프로젝트 발표/타임어택 테스트/AWS (0) | 2021.10.01 |
