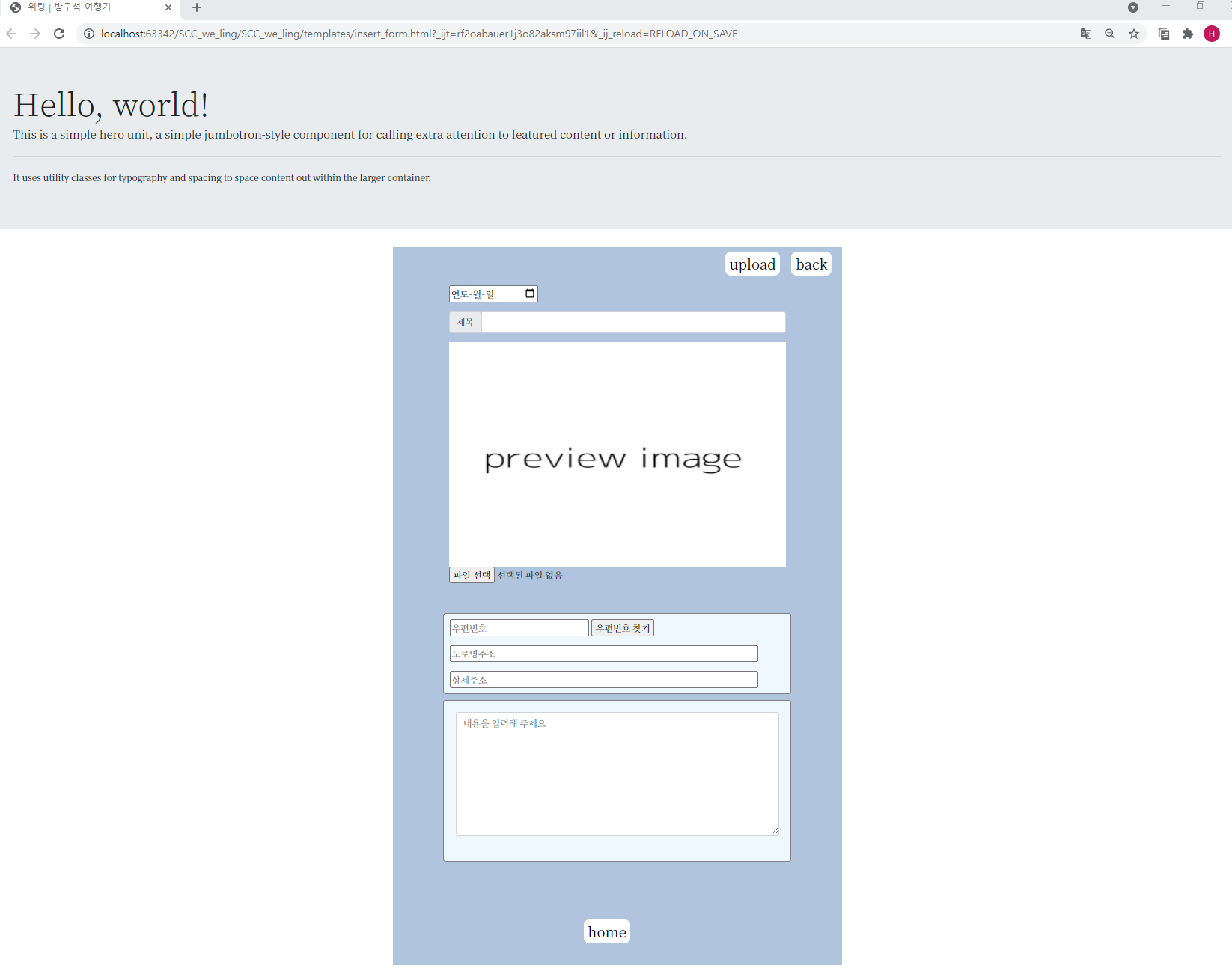
여행 제목/주소/내용/사진을 입력하는 폼을 바꾸었다.

이랬던 화면 구성을

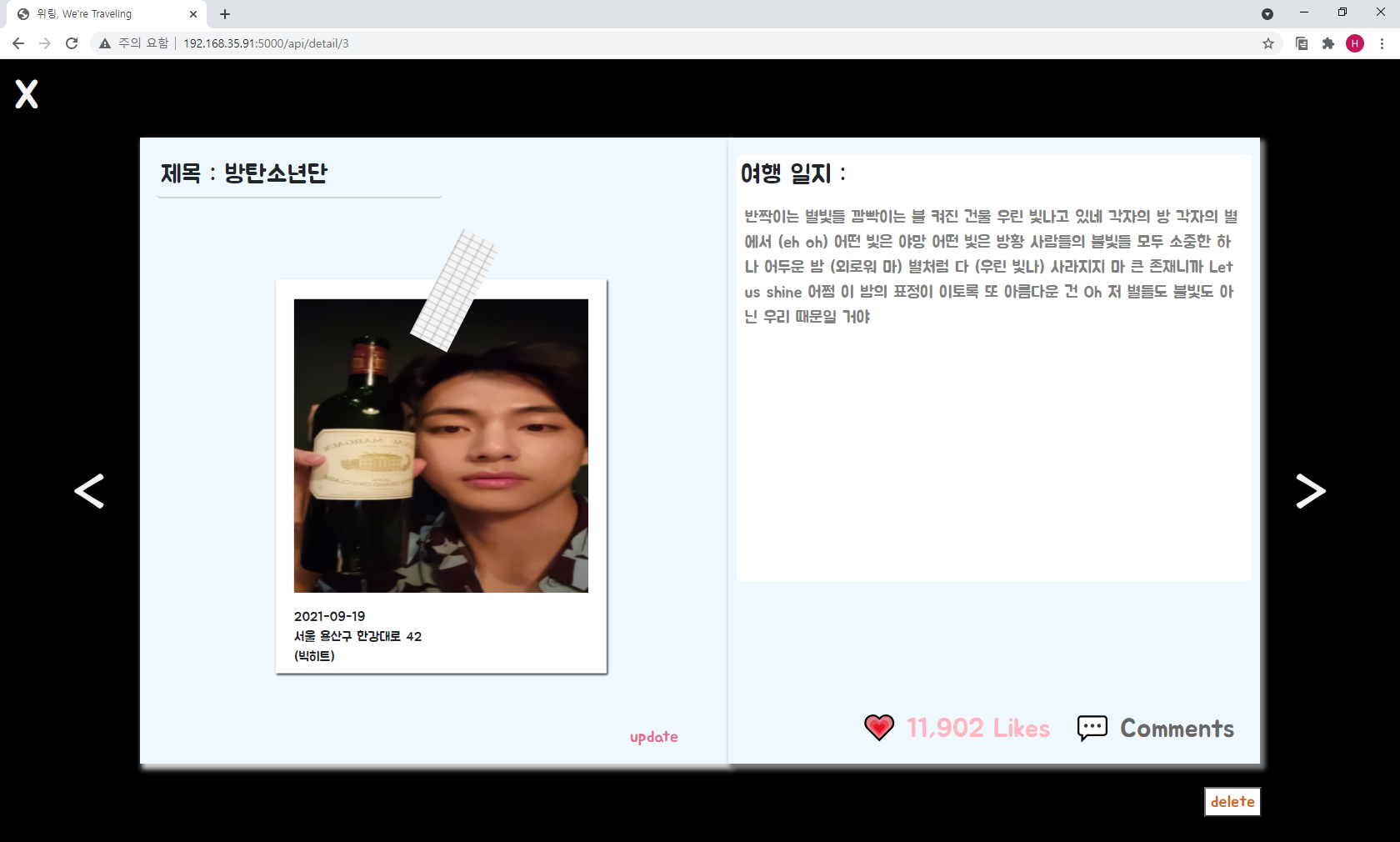
이렇게 바꾸었다.
이틀간 밤을 새가며 홀로 이런 저런 아이디어 초안을 그리기도 하고
페이스북 상세 페이지도 참고했다.
'나에게로 보내는 여행 엽서' 같은 의미로 엽서 느낌을 살려보려고 했으나 우표 로고 만들기에 실패
결국 여행 다이어리 느낌으로 만들었다.
보여주기 전까지 너무 두려웠지만 팀원들이 감사하게도 괜찮다는 반응을 보여줬다.(고마워유)
여러가지 효과도 넣고 좀 더 깔끔하고 예쁘게 만들고 싶었는데 아직 부족한 점이 많다..
특히 이전/다음 버튼이 a태그로 되어있었고, 반응형 웹으로 꾸미기가 쉽지않았는데
성호오빠의 도움으로 해결!
html의 position에 대해 설명이 잘 되어있는 블로그 사이트다.
https://electronic-moongchi.tistory.com/26
[css] position (static, relative, absolute, fixed) 의 속성
[css] position (static, relative, absolute, fixed) 의 속성 position 은 레이아웃을 배치하거나, 객체를 위치시킬때 사용하는 css 속성이다. position 속성은 상속되지 않으며, 위(top), 아래(bottom), 왼쪽(..
electronic-moongchi.tistory.com
2차 프로젝트때는 팀과 함께
프로젝트 모델링을 심혈을 기울여 한 뒤
혼자 고민하는 일 없이 매끄럽게 쭉 진행되었으면 좋겠다!
'Today I Learned' 카테고리의 다른 글
| TIL1001_팀 별 프로젝트 발표/타임어택 테스트/AWS (0) | 2021.10.01 |
|---|---|
| 0930TIL_README.md 작성/최종 프로젝트 Git merge (0) | 2021.09.30 |
| TIL0928_Jquery,크롤링,Flask,API 복습 (0) | 2021.09.28 |
| WIL0927_주간회고 (0) | 2021.09.27 |
| TIL0925_팀프로젝트/서버-클라이언트,AWS(EC2),Filezila,포트,og태그 (0) | 2021.09.25 |

